Du hast schon von strukturierten Daten gehört, kannst die ganze Thematik aber noch nicht so richtig zuordnen? Gut, konnte ich für lange Zeit auch nicht und war von dem Begriff schon etwas abgeschreckt.
Für mich bedeutete das nur aufwändiges Umprogrammieren meines Website-Codes. Das stimmt teilweise auch, jedoch ist es bei Weitem nicht so kompliziert wie du vielleicht denkst.
Strukturierte Daten sollen Suchmaschinen dabei helfen, die Inhalte und Angebote auf deiner Seite besser interpretieren zu können. Richtig eingesetzt hilft es dir dabei, sowohl deine Rankings als auch den allgemeinen Erfolg deines Webauftritts zu steigern.
Im Folgenden erfährst du, was man nun genau unter strukturierten Daten versteht und wie du diese so einfach wie möglich selbst implementierst.
Was sind strukturierte Daten?
Trotz des massiven technischen Fortschritts und die Möglichkeit der Tech-Giganten wie Google oder Facebook, große Datenmengen speichern und verarbeiten zu können, weisen viele Kompetenzen wie die richtige Interpretation von Webinhalten durch Bots noch Lücken auf.
So kann ein Googlebot beim Crawlen einer Website bestimmte Inhalte nicht hundertprozentig richtig zuordnen.
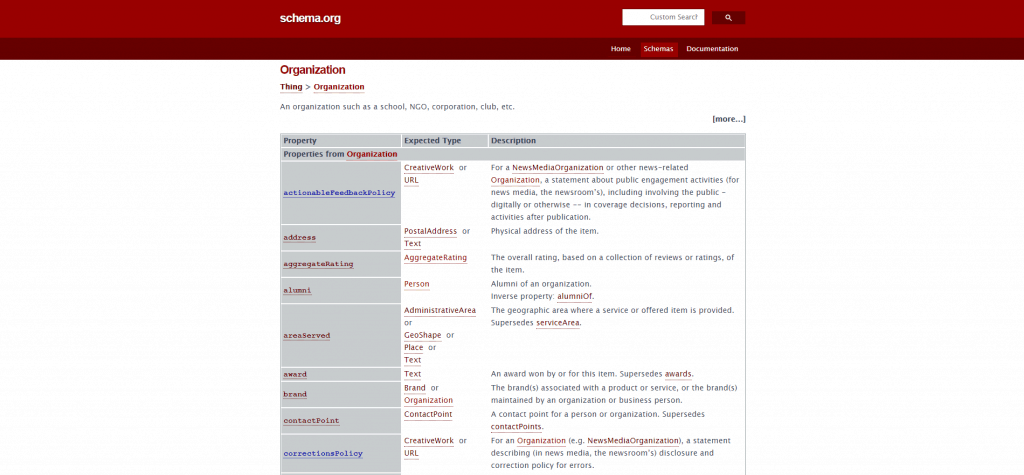
Um den Suchmaschinen diese Arbeit zu erleichtern und ebenso den Webmastern einige Vorteile zu bieten, wurde von den Tech-Riesen Google, Microsoft & Yahoo schema.org ins Leben gerufen.

Durch Schema Markup ist es mithilfe von unterschiedlichen Methoden (auf die ich gleich zu sprechen komme) möglich, den Code einer Website mit den auf Schema zur Verfügung gestellten Codeauszeichnungen bestimmte Elemente wie Angebote, Telefonnummer, Tabellen, FAQ’s uvm. zu versehen.
Das macht deine Seite für Webcrawler nicht nur leichter verständlich, sondern kann den Klickanreiz in den SERP’s durch sogenannte Rich Snippets stark erhöhen.
Was sind Rich Snippets und wieso brauchst du das?
SEO spielt bei immer mehr Unternehmen in der Planung und Umsetzung von Marketing Strategien eine zentrale Rolle. In einigen Branchen ist es aufgrund des starken Wettbewerbs bereits jetzt extrem schwierig, dauerhaft an gute Google Platzierungen zu kommen.
Um hier in den organischen Suchergebnissen erfolgreich zu sein gilt es, um jeden Preis aufzufallen.
Rich Snippets sind in einer gewissen Weise das Ergebnis einer korrekten Implementierung strukturierter Daten.
Die Suchmaschine extrahiert die auf der Website ausgezeichneten Informationen und stellt diese ausführlicher oder präsenter dar. Das sind unter anderem FAQ’s, Informationen zu bestimmten Produkten und Veranstaltungen, Bewertungen, Anfahrtsbeschreibungen, Kontaktdaten und Vieles mehr.
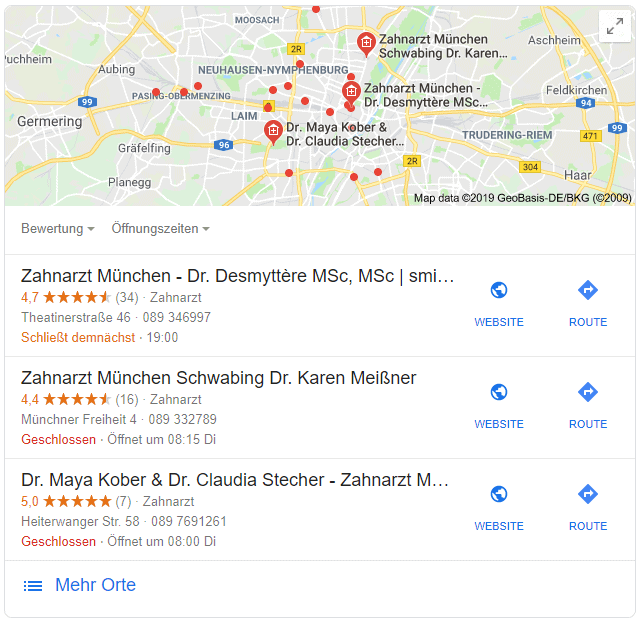
Das Local Snack Pack

Hier werden die 3 relevantesten Ergebnisse zu einer lokalen Suchanfrage wie “Zahnarzt München” in einer gut sichtbaren und einnehmenden Infobox dargestellt. Diese enthält Infos zum Unternehmen wie auch eine direkte Anfahrtsbeschreibung in Google Maps.
Zwar ist eine Top-Platzierung im Local Snack Pack nicht nur von gutem Local SEO und der Optimierung des Google My Business Kontos abhängig, sondern auch von der Entfernung des Nutzers zum Unternehmen.
Dennoch platziert man sich mit entsprechender Autoriät stets ganz weit oben und erhöht die Chance immens, einen neuen Lead zu erhalten.
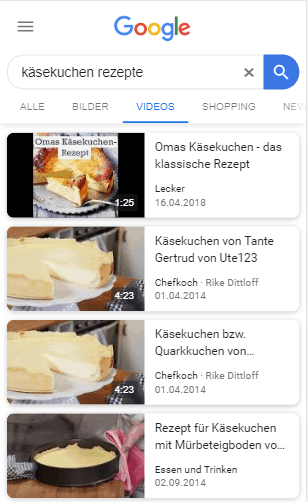
Rich Cards

Die Rich Cards wurden aufgrund der stetig und schnell steigenden Nutzerzahlen und Suchanfragen über mobile Endgeräte entwickelt.
Da wir bei der mobilen Suche eine viel kleinere Displaygröße zur Verfügung haben und dadurch nur begrenzt Informationen übersichtlich dargestellt werden können, wurde nach einer Möglichkeit gesucht dem Nutzer sowohl ausreichend Infos zu seiner Suchanfrage zu bieten ohne zugleich die Nutzerfreundlichkeit zu verschlechtern.
Rich Cards sind kleine Snippets, oft mit einem Bild und einer Kurzbeschreibung, die meistens unmittelbar unter dem Suchbalken in Carousel-Format angezeigt werden. Momentan bietet Google hier Auszeichnungen für Rezepte, Filme, Kurse und Artikel an. Die Auswahl wird mit großer Wahrscheinlichkeit noch sukzessive erweitert.
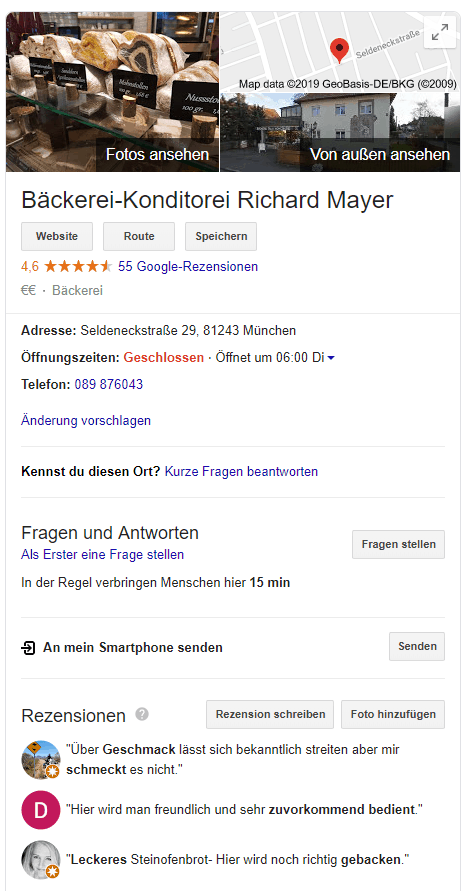
Google Knowledge Panel

Der Google Knowledge Panel zeigt bei der Suche nach einem bestimmten Unternehmen oder Person Informationen aus den im Google Knowledge Graph gesammelten Daten an.
Hier findest du u.a. Kontaktdaten, Öffnungszeiten, Reviews, Google Maps und Social Media Profile vor.
Die meisten dieser Infos kannst du mithilfe von Google My Business zur Verfügung stellen.
Des Weiteren ist es mit strukturierten Daten möglich, eine Supportnummer oder das Firmenlogo hinzuzufügen.
Vorteile von strukturierten Daten
Die präsente Darstellung deines Angebots bringt mehrere Vorteile mit. Rich Snippets heben sich deutlich von den allzu gewöhnlichen Suchergebnissen mit Title und Description ab, was den Klickanreiz und damit folglich die Klickrate erhöhen kann.
Das steigert die Sichtbarkeit deines Unternehmens und erhöht die Wahrscheinlichkeit, aufgrund der im Vorfeld gebotenen Informationen beim Besuchen der Website einen Interessenten zum Kunden zu machen.
Ein weiterer großer Vorteil, der relevante Inhalte auf der Website voraussetzt, ist die Übermittlung positiver Nutzersignale an Google.
Klicken Suchende öfter auf deine Anzeige als auf die der Konkurrenz und finden zudem auf der Website das was sie suchen, wird dein Angebot folglich als am relevantesten eingestuft und deine Rankings steigen.
Wie kann man strukturierte Daten implementieren?
Je nach Vorgehensweise benötigst du folgende Dinge / Fähigkeiten
- grundlegende HTML-Kenntnisse
- Zugang zum Quellcode der Website
- Google My Business Konto für Infos zum Unternehmen und lokale Suchanfragen
Insgesamt gibt es 3 Möglichkeiten, den Code manuell auszuzeichnen.
- Mikrodaten
- RDFA
- JSON-LD
Doch vorher möchte ich dich noch über die verwendeten Attribute aufklären. Die am öftesten genutzten sind itemscope, itemtype & itemprop.
itemscope
Das Attribut itemscope ist etwas wie eine Kennzeichnung im Quellcode, dass nun ein Element zu einem bestimmten Themenumfeld folgt. Alle innerhalb des mit itemscope versehenen Tags haben demnach ein bestimmtes Fokusthema, wie zum Beispiel eine Tabelle, ein Über-Mich-Text etc.
itemtype
Mit dem itemtype-Attribut wird das Thema dann klar definiert. Hierzu wird die entsprechende URL des auf schema.org aufgeführten Themas verlinkt, wie z.B. itemtype=”http://www.schema.org/founder” – Informationen zum Gründer eines Unternehmens / Organisation
itemprop
itemprop unterteilt das vordefinierte Thema dann in die einzelnen Unterkategorien (Properties). In unserem Beispiel des Gründers wären es beispielsweise sein Name, Name des Unternehmens oder die Website. Hier gibt es ebenso für jede Property eine entsprechende Bezeichnung auf schema.org, die du innerhalb des Tags einfügen musst:
< a href=”http://www.beispielwebsite.de/” itemprop=”url”>www.beispielwebsite.de< /a>
Da dir jetzt die wichtigsten Tags bekannt sind, wollen wir uns nun die verschiedenen Möglichkeiten ansehen, deine Website mit strukturierten Daten zu versehen.
Mikrodaten
Mithilfe von Mikrodaten implementierst du die Code-Auszeichnungen direkt im HTML-Code selbst. Schema stellt eine große Liste für die unterschiedlichsten Themen zur Verfügung.
So sieht ein Code aus, der durch Mikrodaten erweitert wurde:
<div itemscope itemtype="http://schema.org/founder"> Hallo! Ich bin <span itemprop="name">Max Mustermann</span>. Ich bin der Gründer von <span itemprop="affiliation">XY Firma GmbH</span>. Weitere Informationen zu meinem Angebot finden Sie auf meiner Website <a href="http://www.beispielwebsite.de" itemprop="url">www.beispielwebsite.de</a>. </div>
Auf diese Weise kannst du ganz individuell alle Elemente im HTML-Code bearbeiten und eine präzise Auszeichnung hinzufügen.
So erhöhst du die Chance, dass je nach Suchanfrage die entsprechenden Elemente in den Suchergebnissen dargestellt werden.
Der einzige Nachteil bei Mikrodaten ist, dass die Umsetzung Programmierkenntnisse mit HTML voraussetzt. Außerdem ist diese Methode sehr zeitaufwändig, da du jedes Element auf jeder Unterseite einzeln bearbeiten musst.
RDFa
Bei RDFa handelt es sich um eine HTML5-Erweiterung. Ähnlich wie bei den Mikrodaten kannst du den Quellcode mit vordefinierten Attributen versehen und so auch strukturierte Daten implementieren.
Bei unserem Max Mustermann Beispiel würde der mithilfe von RDFa ausgezeichnete Code-Abschnitt dann so aussehen:
<div vocab=http://schema.org/ typeof="Founder">Hallo! Ich bin <span property="name">Max Mustermann</span>. Ich bin der Gründer von <span property="affiliation">XY Firma GmbH</span>. Weitere Informationen zu meinem Angebot finden Sie auf meiner Website <a href="http://www.beispielwebsite.de" property="url">www.beispielwebsite.de</a>. </div>
JSON-LD
Vom Arbeitsaufwand her ist JSON-LD definitiv die bevorzugte Methode. JSON-LD steht für “JavaScript Object Notation for Linked Data”.
Der Vorteil ist, dass du eine einzige Javascript-Datei in den Head- oder Footer-Bereich deiner Website einpflegen musst. In dieser sind dann listenartig alle Auszeichnungen nach Schema Markup Standard aufgeführt.
So ist es nicht nötig, sich dieselbe Arbeit auf jeder URL zu machen, da der Head- und Footer-Bereich bei jedem neuen Seitenaufruf geladen wird.
Hier ein Code-Beispiel:
<script type=“application/ld+json“>
{“@context“: “http://schema.org“,
“@type“: “Founder“,
“@name”: “Max Mustermann”,
“@affiliation”: “XY Firma GmbH”,
“@url”: “http://beispielwebsite.de”,
}]
}
</script>
Wenn du also vorhast, selbst Hand anzulegen und innerhalb des Quellcodes Auszeichnungen selbst zu implementieren, empfehle ich dir JSON-LD.
Falls dir diese Methoden zu kompliziert sind, gibt es auch noch die Möglichkeit, mit einem schlichten WordPress-Plugin zu arbeiten und ein Google Tool, welches du nutzen kannst.
Rich Snippets mit WordPress – so pflegst du strukturierte Daten auch mit einem Plugin ein
Solltest du WordPress nutzen, gibt es auch eine etwas simplere Lösung. Dir stehen eine Menge guter Plugins für die Bearbeitung deiner Website zur Verfügung. Mir persönlich gefällt das Plugin WP SEO Structured Data Schema ganz gut. Es ist einfach zu bedienen und du kannst jede Unterseite individuell bearbeiten.
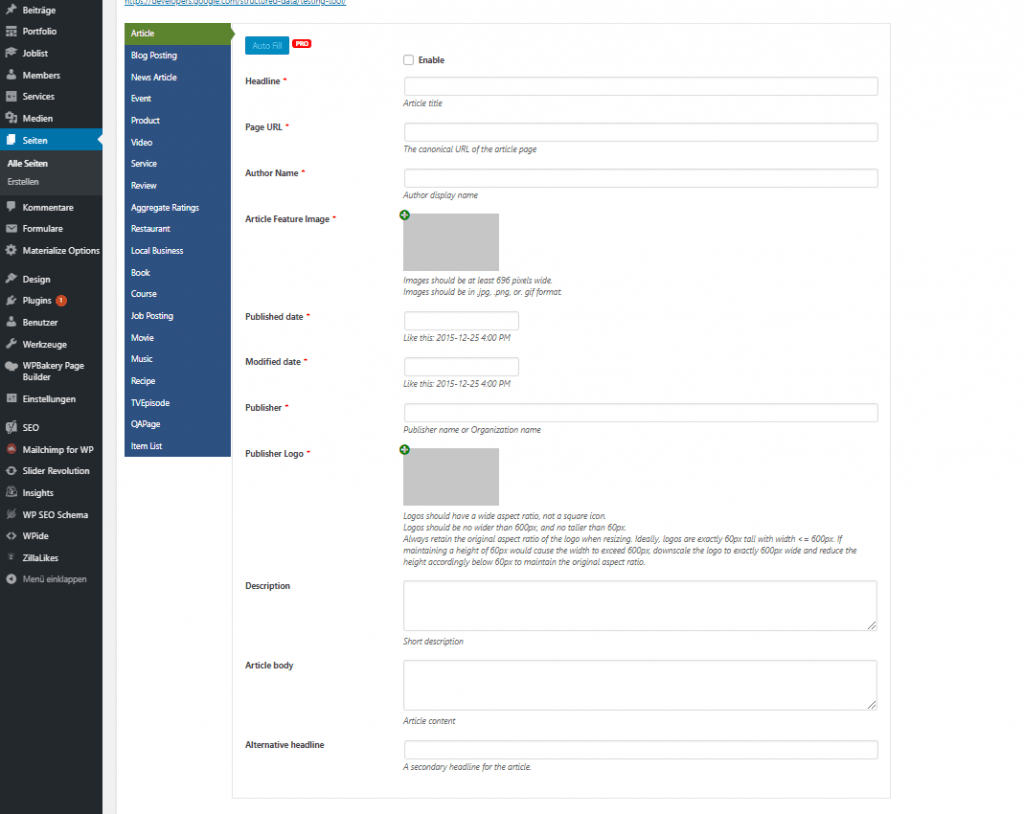
Hierzu begibst du dich nach der Installation auf die jeweilige Unterseite, die du mit strukturierten Daten versehen möchtest. Scrolle bis zum Ende der Seite, bis du zum Konfigurationsbereich des Plugins ankommst.
Das Plugin bietet dir bereits in der kostenlosen Version einige coole Auszeichnungsmöglichkeiten wie Blogartikel, Lokale Geschäfte, oder Bewertungen. Viel mehr Auswahl gibt es dann in der kostenpflichtigen Pro Version.
Die Bedienung ist relativ selbsterklärend.

Wähle eine für den Content passende Kategorie aus und fülle die entsprechenden Felder so genau und ausführlich wie möglich aus. Achte vor der Fertigstellung besonders darauf, einen Haken bei “Enable” zu setzen, sonst werden die Auszeichnungen nicht aktiviert.

Es gibt noch andere gute Schema Plugins die du nutzen kannst, sollte dir dieses nicht zusagen. Im Prinzip funktionieren alle gleich und vor Allem mit JSON-LD.
Structured Data Markup Helper von Google
Solltest du kein WordPress nutzen oder die bereits genannten Möglichkeiten zur Implementierung von strukturierten Daten sagen dir nicht zu, bleibt dir noch das von Google selbst entwickelte Tool Structured Data Markup Helper.
Nun musst du ein paar Voreinstellungen bzgl. deiner Website machen, bevor du das Tool nutzen kannst:

Zuerst stehen dir zwei Register zur Auswahl – Website und Email (Emails kannst du auch auszeichnen).

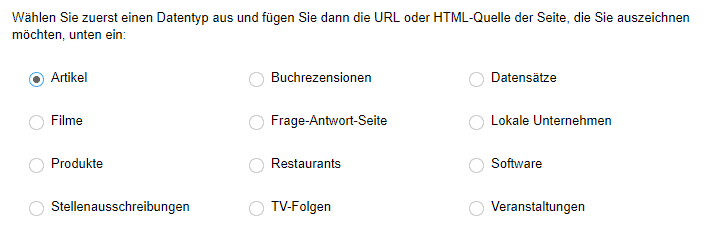
Im nächsten Schritt stehen dir einige Datentypen zur Verfügung. Zwar ist die Auswahl etwas eingeschränkt, jedoch kannst du deine Website in den meisten Fällen einem Datentypen mit Sicherheit zuordnen.
In dem Fall möchten wir einen neuen Blogartikel auszeichnen.

Zu Guter Letzt gibst du die entsprechende URL oder den HTML-Code an und klickst auf “Tagging starten”.

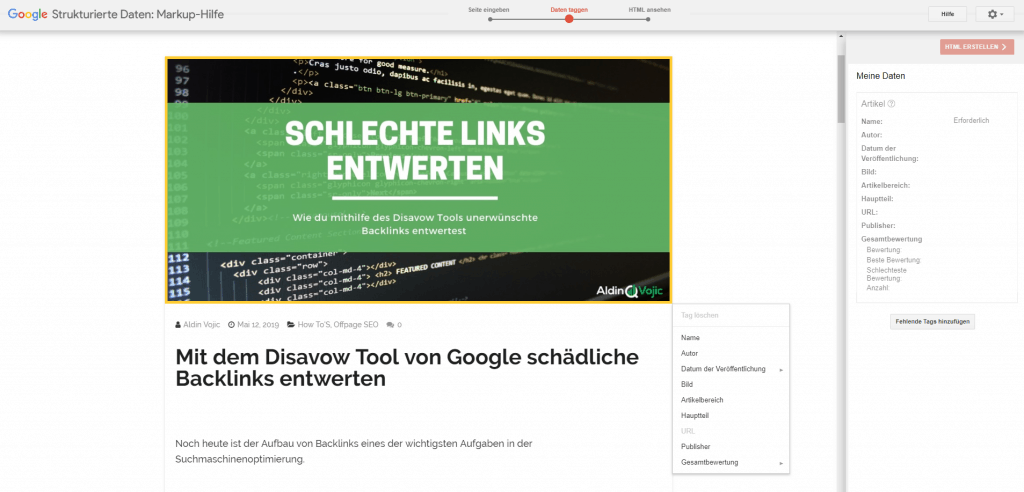
Nun kannst du mit einem einfachen Mausklick die einzelnen Elemente auf der Website markieren und auszeichnen. Die von dir definierten Datentypen werden dann im rechten Balken aufgelistet.
Versuche dabei, so viele Datentypen wie möglich zu definieren. Sollten bestimmte Dinge wie URL nicht taggbar sein, kannst du auch unter “Fehlende Tags hinzufügen” weitere Taggs manuell hinzufügen.
Bist du mit dem Tagging fertig, klickst du einfach auf “HTML fertigstellen” und gelangst zu der fertigen Datei. Du kannst zwischen JSON-LD und Mikrodaten auswählen. Den Code fügst du dann in den Quellcode deiner Website ein – fertig.
Strukturierte Daten testen – Das Strucured Data Testing Tool
Füge die vollständige URL der zu kontrollierenden Seite ein und klicke auf Test durchführen.
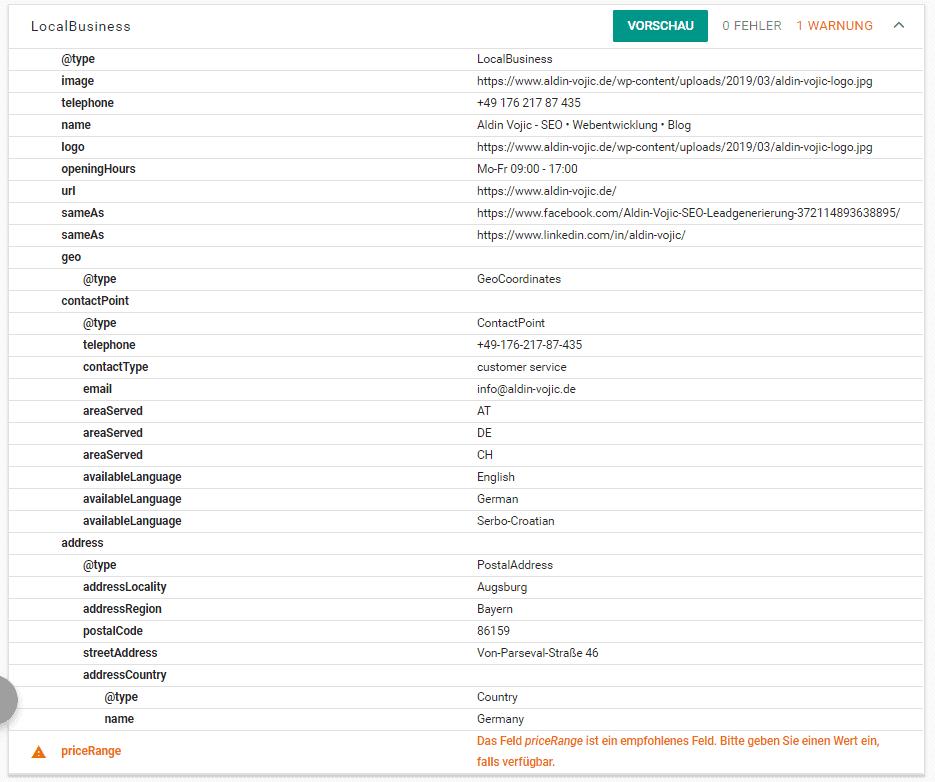
Nach wenigen Sekunden erscheinen 2 Fenster mit dem Quellcode (links) und der Auflistung der von Google erkannten strukturierten Daten mit den jeweiligen Kategorien und Properties (rechts).

Das Tool zeigt dir Warnungen und Fehler an mit entsprechenden Handlungsempfehlungen. Der Auflistung kannst du auch relativ leicht entnehmen, welche Auszeichnungen fehlen und noch nicht ausgespielt werden.
Fazit
Zugegeben, das Thema ist nicht gerade für absolute Anfänger und sehr technisch. Versteht man aber erstmal die Basics und die Funktionsweise von strukturierten Daten, ist der Rest nicht mehr so verwirrend.
Strukturierte Daten und die Ausspielung von Code in Form von Rich Snippets können deinen Website-Traffic um ein Vielfaches steigern und dir somit einen großen Wettbewerbsvorteil verschaffen.
Außerdem ist es ein indirekter Rankingfaktor, den du dir nicht entgehen lassen solltest. Durch die präsente Darstellung deiner Inhalte klicken dementsprechend mehr Menschen auf deine Anzeige und konvertieren möglicherweise dadurch eher zu Kunden.
Da Google den gesamten Prozess mitverfolgt und von deiner Website positive Nutzersignale erhält, wird deine Website folglich von der Suchmaschine bevorzugt und deine Rankings steigen langfristig an.
Allein deshalb lohnt es sich für die bereits immens, sich mit dem Thema näher zu beschäftigen und deine Website Schema-Ready zu machen.
Ich hoffe, dass ich dir mit diesem Artikel einige Insights zu diesem Thema bieten konnte. Falls du Fragen hast, kannst du das gerne in den Kommentarbereich schreiben.