Von Jahr zu Jahr steigt der Anteil mobiler Nutzer gegenüber denen die ihre Zeit vor dem Desktop verbringen. Zwischen 2009 und 2018 stieg die Anzahl mobiler Nutzer von 6,31 auf 57 Millionen an. Das macht eine Steigerung von rund 900% aus.
Demnach ist es nur eine logische Schlussfolgerung, dass Google & Co. der mobilen Version einer Website umso mehr Aufmerksamkeit und Bedeutung zukommen lassen.
Der Beweis dafür war die Einführung des Mobile First Index, das im April 2018 von Google offiziell eingeführt wurde.
Das sorgte im ersten Schritt für Verwirrung, da zuerst davon ausgegangen wurde, dass es von jetzt an zwei Google Indexe geben wird jeweils einen mobilen und einen für den Desktop. Würde schlussendlich bedeuten: Deine Website rankt je nach Endgerät unterschiedlich gut oder schlecht.
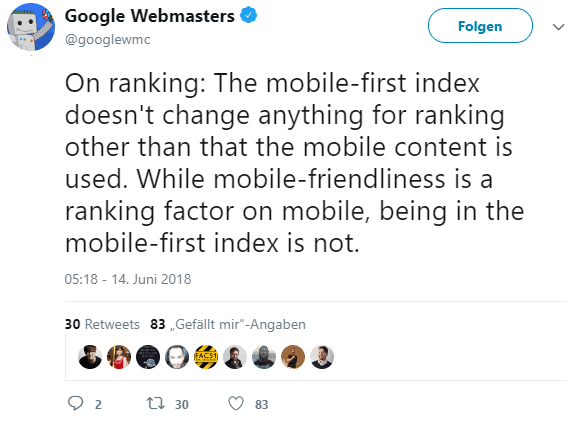
In einem Tweet schaffte Google dann für mehr Klarheit:

Da die Thematik dann doch etwas umfangreich ist, möchte ich dir in diesem Artikel die wichtigsten Punkte nennen, auf die du bei der mobilen Optimierung achten musst und dir die Vorteile einer mobil optimierten Website aufzeigen.
Was bedeutet also Mobile First?
Bei Mobile First wird der Fokus bei der Erstellung und Strukturierung des Layouts auf kleine Displaygrößen gelegt, dann erst auf die Desktop Variante.
Wie eine Webseite auf dem mobilen Endgerät dargestellt wird und funktioniert, ist inzwischen wichtiger denn je. Der Großteil der Menschen surft fast ausschließlich mit dem Smartphone, weshalb du dir vorab Gedanken über die richtige Strukturierung eurer Webseite machen solltest.
Bei den meisten Webmastern läuft der Aufbau genau anders herum ab, nämlich dass der Fokus mehr auf der Desktopversion liegt und weniger auf das mobile Layout gedacht wird.
Das führt dazu, dass einige Elemente auf der mobilen Version nur suboptimal dargestellt werden.
Üblicherweise sind es Fehler wie:
Falsche oder unübersichtliche Darstellung von Elementen Unter anderem werden bestimmte Elemente wie Überschriften, Bilder oder Tabellen nicht auf die kleine Bildschirmgröße angepasst und werden breiter dargestellt. Das ruft das allzu bekannte und bei mobilen Nutzern sehr unbeliebte Notwendigkeit des seitlichen Scrollens hervor. Das sollte heutzutage wirklich nicht mehr vorkommen.
Lange und schwer lesbare Textabschnitte Was auf dem großen Bildschirm vielleicht gut aussieht und optisch was hermacht, ist nicht unbedingt die beste Lösung für kleine Displays. Selbst wenn die Website im Responsive Design entworfen und erstellt wurde, kann es sein, dass einige Textabschnitte auf dem Smartphone ellenlang und für den Nutzer als nur “schwer verdaubar” dargestellt werden. Dementsprechend solltest du bei der Mobile First Optimierung darauf achten, dass Texte in kleinere Abschnitte unterteilt und in größeren Abständen zueinander stehen. Mithilfe von CSS kannst du Regeln für die unterschiedlichen Displaygrößen festlegen, u.a. Abstände zwischen den Abschnitten oder Zeilenabstände.
Zu lange Ladezeiten Das K.O.-Kriterium für jede mobile Website sind definitiv zu lange Ladezeiten. Studien haben ergeben, dass auf mobilen Webseiten die Absprungrate schon bei einer Ladezeit von über 1 Sekunde bei über 90% liegt. Für gewöhnlich haben wir Menschen eine viel geringere Aufmerksamkeitsspanne und sind beim Surfen ungeduldiger, wenn wir mit dem Smartphone surfen. Je nach Empfang variiert die Netzwerkgeschwindigkeit unterwegs ohnehin, was eine schlecht optimierte Webseite unverzeihlich macht. Wo wir am Desktop noch ein Auge zudrücken würden, wird auf dem Handy oder Tablet einfach nicht geduldet.
Die Bedeutung von mobile First aus der SEO-Perspektive
In der SEO-Szene war oft von einem separaten mobilen Google Index die Rede, heißt deine Website rankt einmal mit der Desktop-Version in einem Index und mit der mobilen Version in der andern. Dieses Gerücht hat Google inzwischen aus der Welt geschafft.
Dennoch gab es eine massive Veränderung der Bewertungskriterien. Die Suchmaschine bewertet Suchergebnisse nur noch anhand der auf der mobilen Version dargestellten Inhalte.
Diese Entwicklung hat sich bereits 2016 mit dem Mobile Friendliness Update von Google angekündigt und gibt Aufschluss darüber, wie die Suchmaschinenoptimierung in den kommenden Jahren aussehen kann.
Der Fokus auf mobile Websites legt den Grundstein für weitere Trendentwicklungen wie z.B. Voice Search, die auf dem Vormarsch sind und vermutlich bald ebenso als Rankingfaktor eine Rolle spielen werden.
Das Nutzerverhalten auf mobilen Endgeräten
Wir nutzen unser Smartphone zur Informationsbeschaffung, zur Kommunikation, zur Unterhaltung und und und.
Der ständige Zugang zum Internet ist Fluch und Segen zugleich. Wir sind ständig erreichbar und sowohl durch den Informationsüberfluss als auch durch die Tatsache, jederzeit eine Whatsapp-Benachrichtigung zu erhalten oder angerufen zu werden, leicht ablenkbar.
Auch bei einer Website, auf welcher das Mobile First Prinzip tatsächlich auch verinnerlicht wurde, spielen neben allen Onpage Optimierungen auch viele Dinge eine Rolle, die du nicht beeinflussen kannst.
Bei dieser ziemlich kurzen Aufmerksamkeitsspanne und der relativ geringen Chance, potentielle Kunden von deinem Angebot zu überzeugen, ist es daher umso wichtiger für dich, alle relevanten Maßnahmen zur mobilen Optimierung zu treffen.
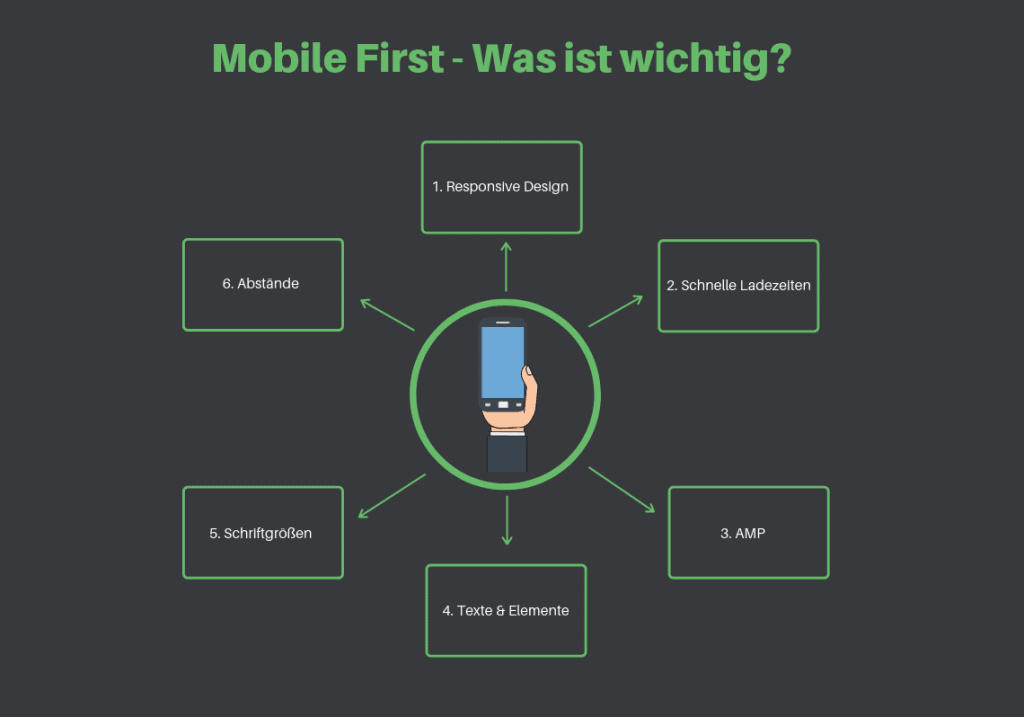
Was beim Mobile First Ansatz wichtig ist

Der mobile Nutzer unterscheidet sich deutlich vom Desktop Nutzer. Da das Smartphone ständig griffbereit ist und wir es überall hin mitnehmen, ändert sich sowohl das Suchverhalten als auch die Themen wonach gesucht wird.
Mobilen Nutzern ist das schnelle zur Verfügung stellen von Informationen umso wichtiger, z.B. wenn man wissen möchte, wann der nächste Zug nach München fährt oder man sich vor dem Kauf im lokalen Geschäft online nochmal kurz die Preise vergleichen möchte. Oder man ist in der Stadt unterwegs und möchte vor dem Kino Gehen noch schnell etwas essen und sucht deshalb nach einem guten Restaurant in der Nähe.
Benötigt deine Website in solchen Situationen zu lange um vollständig zu laden, macht deine Konkurrenz das Rennen und zwar innerhalb eines Wimpernschlags. Frustrierst du den Nutzer durch ein unübersichtliches Layout, ist dieser ebenso schnell wieder weg. Eine nicht ganz perfekte Usability wird am Desktop eher verziehen als auf den kleinen Endgeräten.
Für die mobile Website gilt demnach sowohl eine schnelle Ladezeit, als auch eine gute Usability zu gewährleisten. Um deinen Webauftritt für mobile Geräte fit zu machen, solltest du die folgenden Faktoren beherzigen.
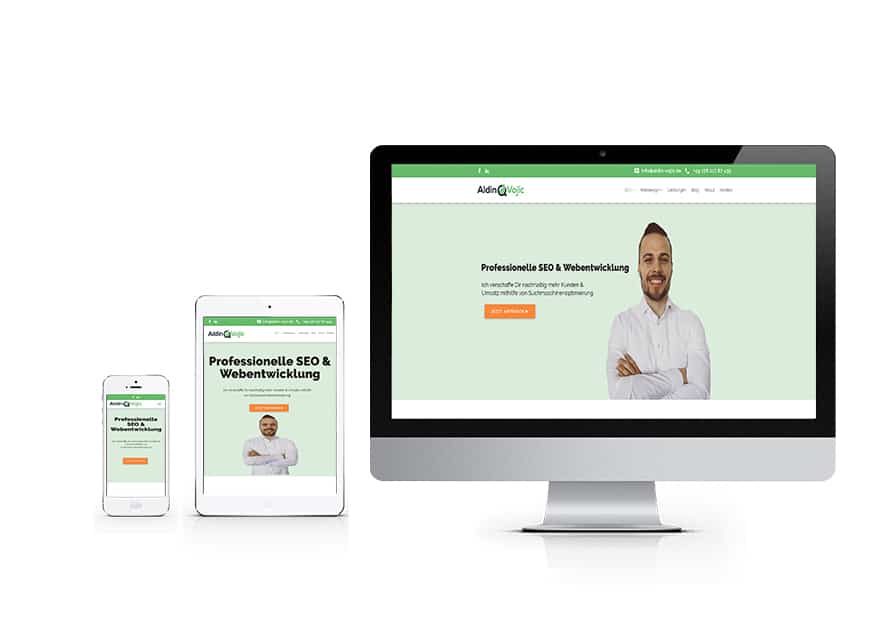
Responsive Design

Repsonsive (Englisch für Reagierend) Design bedeutet nichts anderes als die Möglichkeit, das Layout und alle Elemente einer Website stets auf jegliche Displaygröße anzupassen.
Hierzu werden sogenannte Media Queries verwendet, die die Website-Struktur automatisch der Bildschirmgröße anpassen.
Inzwischen gibt es einige CSS-Frameworks wie Bootstrap oder W3CSS, die mit ihren Grid-Systemen und Spaltenlayouts jedes Element einer Webseite anpassen. Der Vorteil beim Responsive Design zu anderen Lösungen ist die leichte technische Umsetzbarkeit. Responsive Design muss bspw. nicht wie beim Dynamic Serving mit einer separaten URL geladen werden.
Außerdem gibt es inzwischen eine Unmenge an guten WordPress Templates, die unter anderem mit Bootstrap erstellt wurden und euch somit eine solide Basis für den mobile First Ansatz bieten.
Wie du lange Ladezeiten vermeidest
Neben den gängigen Optimierungen, die du im Zuge der Verbesserung der Ladezeit durchführen kannst, möchte ich noch auf einen Punkt aufmerksam machen.
Da wir am Laptop oder PC für gewöhnlich über eine stabile LAN- oder WLAN-Verbindung verfügen, ist eine schlechte Performance viel eher verziehen.
Das sieht auf dem Smartphone mit einer 3G-Verbindung schon ganz anders aus. Da du für eine schlechte Verbindung nichts kannst, solltest du dennoch vor Allem dafür sorgen, dass eine Verzögerung der Ladezeit nichts mit der Website zu tun hat.


Doch wie kannst du die Ladezeit deiner Website verbessern, auch wenn du über keine großartigen technischen Kenntnisse verfügt?
Zuerst geht es um die Identifizierung der Probleme. Auf Pagespeed Insights, dem kostenlosen Analysetool von Google, wird euch die
Ladezeitgeschwindigkeit in Form eines Index zwischen 0 und 100 sowie Verbesserungsvorschläge angezeigt. Hier kannst du sehr leicht die größten technischen Fehler deiner Website identifizieren. In einem künftigen Artikel zeige ich dir etwas mehr im Detail, wie ihr die Optimierungsvorschläge umsetzen kannst
Instant Loading durch AMP
Die nächste Stufe nach der Ladezeitoptimierung – AMP.
Dabei steht der Begriff für “Accelerated Mobile Pages” ist ein von Google unterstütztes Projekt und soll die Performance von mobilen Seiten immens steigern.
Durch AMP werden alle zu ladenden Dateien wie der HTML-Code und Javascripte stark reduziert, CSS kann nur Inline innerhalb des HTML-Codes ausgespielt werden.
Außerdem werden die Inhalte auf Proxyservern gecacht und dadurch über ein CDN (Content Delivery Network) ausgespielt werden.
Bedeutet im Klartext: Die Seite ladet wahnsinnig schnell! Mehr zu AMP-Seiten findest du auf der offiziellen Homepage: https://amp.dev/
Content und Elemente
Was auf dem Desktop gut aussieht und Sinn macht, kann auf mobilen Endgeräten lästig sein.
Besonders große Bilder oder längere Textpassagen bedeutet oft, dass man mehr mit Scrollen beschäftigt ist und der Nutzer regelrecht “erschlagen” wird.
Zwar machen längere SEO Texte und viel Sinn und sehen auf dem Desktop nicht allzu unästhetisch aus.
Achte auch trotz Responsive Design darauf, dass längere Textabschnitte in der mobilen Version in leicht lesbare Textpassagen untergliedert werden.
Gibt es Elemente wie Bilder oder Buttons, auf die in der mobilen Version aufgrund des hohen Scrollaufwands verzichtet werden können, kannst du diese mithilfe von CSS für mobile Endgeräte verstecken.
Passende Schriftgröße wählen
Auf kleinen Displays soll der Text natürlich immer noch groß genug und gut leserlich dargestellt werden. Eine Kleinigkeit, die gerne vergessen wird.
Achte darauf, die Schriftgröße so anzupassen, dass der Text sowohl leicht zu lesen ist als auch gut ins Layout passt. Laut Google sind 16 Pixel als übergreifende Schriftgröße empfehlenswert.
Läuft deine Webseite mit WordPress, kannst du das ganz einfach im Texteditor anpassen.
Touch-Elemente mit genügend Abstand zueinander
Elemente wie Buttons oder Hyperinks, die nicht für mobile Endgeräte optimiert sind und unter anderem zu nah beieinander liegen, können den mobilen Nutzer schnell frustrieren.
Was man oft vergisst ist, dass der mobile Nutzer seine Finger als Crusor benutzt, die die einen bestimmten Durchmesser haben.
Hinzu kommt auch noch der kleine Display, was schnell dazu führen kann, dass der Nutzer auf mehrere Elemente gleichzeitig klickt und irgendwo weitergeleitet wird, wo er nicht hinwollte.
Um das zu vermeiden, solltest du den Abstand der Touch-Elemente zueinander wahren, und das Risiko des Verklickens minimieren und dies in euer mobile First Kampagne berücksichtigen.
Arbeiten mit Webmaster-Tools wie Google Analytics und Search Console
Die Google Search Console ist ein mächtiges Tool, welches euch nach einer kurzen Einarbeitungszeit viele Insights und wichtige Daten zu eurer Website und dem Nutzerverhalten preisgibt. Hier könnt ihr unter anderem auch Fehler zu der mobilen Version ausfindig machen. Google gibt sogar Handlungsempfehlungen, wie ihr diese beseitigen könnt.
Neben der Search Console lege ich euch außerdem ans Herz, Google Analytics zu verwenden. Hier werden alle möglichen Daten bezüglich Nutzerverhalten wie Absprungrate, Sitzungsdauer oder auch Conversions getrackt und gemessen. Außerdem werden euch auch Standortdaten und über welche Endgeräte Nutzer auf eure Webseite gelangen.
Fazit
Mobile First ist eine Thematik, mit der du dich nicht früh genug auseinandersetzen kannst. Es sind zwar eine Menge Dinge, die es zu beachten gibt – zugegeben. Doch aus unternehmerischer Sicht lohnt sich die investierte Zeit allemal. Dadurch, dass wir jederzeit unser Smartphone griffbereit haben, sind wir auch jederzeit erreichbar.


